使用Github来建立自己的图床
一, Why Github
最近在折腾自己的个人博客,也成功将基于Hugo框架的博客部署在了Github pages上。但是我发现在使用Markdown编辑自己的博客文章时。插入图片如果在本地会非常麻烦,无论是上传还是寻找路径。所以我想到了自己搭建一个图床。作为博客中插图的集中地。
图床,顾名思义就是专门存放图片的线上存储。对我现阶段来说,我需要他免费(毕竟囊中羞涩,在后续准备入手云服务器时再考虑OSS),可提供图片的路径和预览。Github恰好符合我的要求。
但是Github也有缺点。
(1)不安全,图片会公开。本身自己的博客也没什么怕人的。Pass
(2)国内访问不稳定。这段时间github的国内访问极其不稳定,有一段时间甚至被墙。
(3)不方便管理图片(也可能是我没找到好的办法,找到后会更新把这条删掉)
二, 准备工作
在Github上搭建图床你只需要有一个github账号即可
为了上传管理方便,还使用了名为PicGo的图片管理工具。这是一个开源的工具。
Github地址:https://github.com/Molunerfinn/PicGo
三, 建立图床和设置
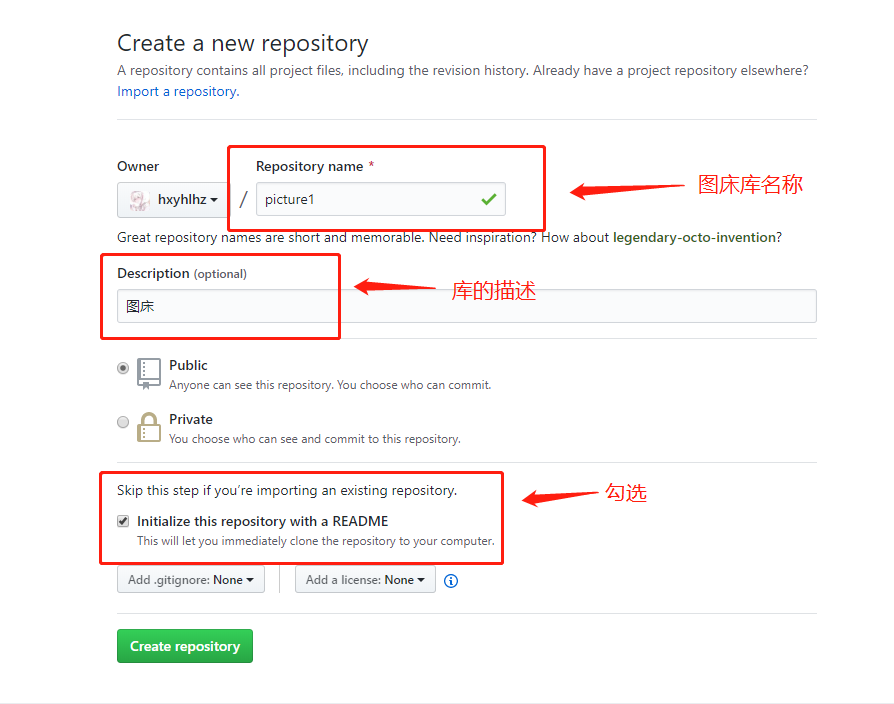
1,Github上建立仓库
熟悉的建库操作,注意图上的箭头处即可

2,设置Token
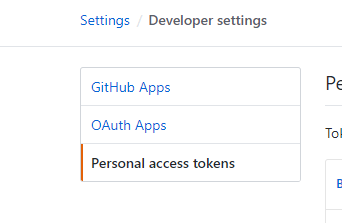
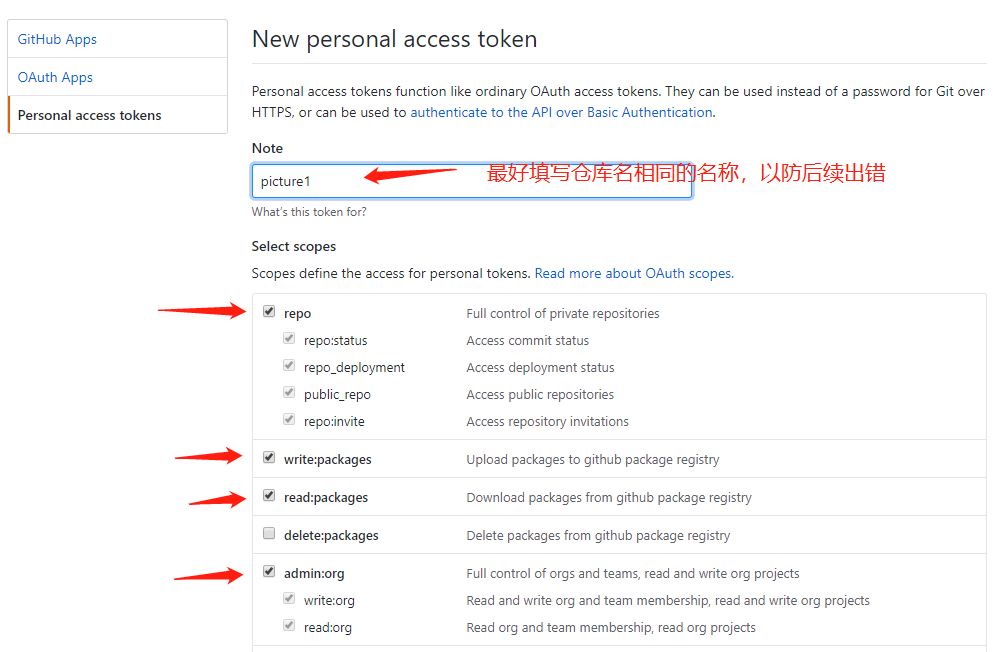
在右上角Settings个人设置页面,点击Developer Settings 。进入下图 选项卡,选择Generate new token

勾选箭头所示选项。GIthub端设置完成

3, 设置PicGO端
下载好的PicGo客户端界面如下(windows端)他支持多种图床提供商。具体可以去github中寻找。

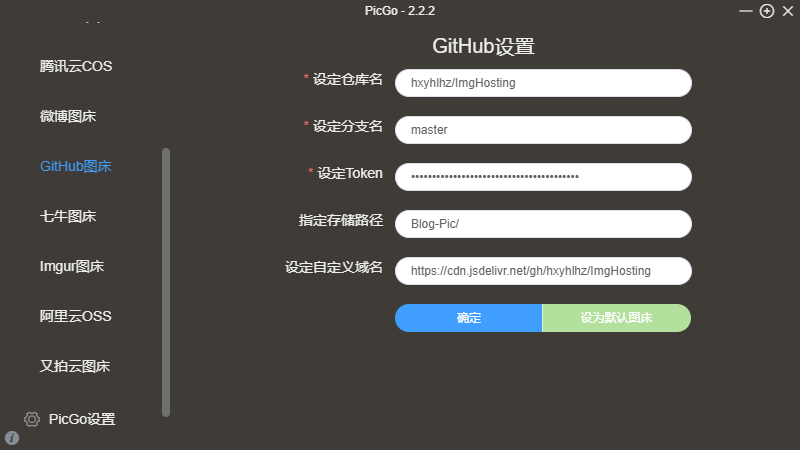
在图床设置中找到github图床
设置页如下:

解释下对应栏目
(1)仓库名: 用户名/图床仓库的名称
(2)分支名:图片所在分支,一般为master
(3)Token: 前文中新建的Token
(4)存储路径: 可不填,例如img/ 就是上传到仓库中新建的img文件夹中
(5)自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,并放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,上传完毕后,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径 】加速访问我们的图片
至此,基Github的图床建立完成。
4, 利用jsdelivr对github进行cdn免费加速
在国内使用Github时会出现访问速度慢甚至访问失败的情况。所以在使用GitHub做图床或者上传库版本的时候,会采用cdn加速访问的方式。
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
五,使用PicGo与gitee构建图床
因为国内github的图片上传相当不稳定,在查阅相关资料后更换Gitee作为图床的托管仓库
1,准备工作
安装nodejs,
在PicGo中安装gitee插件,如下图所示

在gitee(码云)中创建库,借用知乎回答中的图来说明建库所需要注意的地方

2,获取tocken
(1)在码云主界面右上角进入设置页面
(2)如图左侧找到“私人令牌”进入
 (3)点击右上角“生成新令牌”如图勾选相关选项即可(注意,tocken只会在刚创建时显示,与github创建tocken相似)
(3)点击右上角“生成新令牌”如图勾选相关选项即可(注意,tocken只会在刚创建时显示,与github创建tocken相似)

3,PicGo设置
设置界面与github类似,如下图所示
 对应选项为:
repo:用户名/仓库名称
对应选项为:
repo:用户名/仓库名称
branch:分支,这里写上master
token:填入码云的私人令牌
path:路径,一般写上img/
customPath:提交消息,这一项和下一项customURL都不用填。在提交到码云后,会显示提交消息,插件默认提交的是 Upload 图片名 by picGo - 时间
至此,gitee在PicGo中的设置完成